ワードプレス(WordPress)は、世界で最も使われているCMS(コンテンツ管理システム)です。現在インターネットにある全てのウェブサイトのうち、35%がワードプレスで作られています。さらに、CMSを使用しているウェブサイトのうちでは62%はワードプレスが使われており、他のCMSに比べても圧倒的にシェアされています。
そんなワードプレスですが、初心者にとって一番難しいのがワードプレスのセットアップとテーマの作り方です。今回はMAMPを使ったテーマ開発までの手順を丁寧に解説して行こうと思います。
ワードプレスが動くためには
開発環境を知ろう
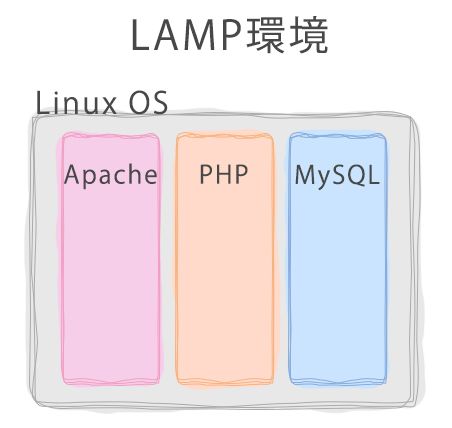
代表的なワードプレス(以下、WP)の動作環境として
- LinuxOS
- Apacheサーバー
- MySQL(データベース)
- PHP
の4つが動く環境、LAMP(ランプ)環境があります。

この環境と、ワードプレス本体のファイルがあればワードプレスのサイトを作ることができます。LAMP環境と似た環境を無料で提供しているのが、「MAMP」と「XAMPP」です。
MAMP
MAMPはMacに特化しているソフトです。
MAMPという名前は、「Macintosh」「Apache」「MySQL」「PHP」の頭文字をとったものです。
XAMPP
XAMPPはWindowsに特化しているソフトです。
XAMPPという名前は、「X(Windows、Linux、Mac OS X、Solarisのクロスプラットフォーム)」「Apache」「MySQL」「PHP」「Perl」の頭文字をとったものです。MAMPと比べると付属ソフトが多いですが、ワードプレスのサイトを構築する際にこれらの差は影響しません。
どちらもMac・Windowsに対応していますが、PCの環境によりうまく動かない場合があるので、それぞれ特化している方を使う方が無難です。 さっそく、ワードプレスとMAMP/XAMPPをインストールして開発環境を用意しましょう。
ワードプレス本体をダウンロードする
あとで使いますが、最初にワードプレス本体をダウンロードしておきましょう。
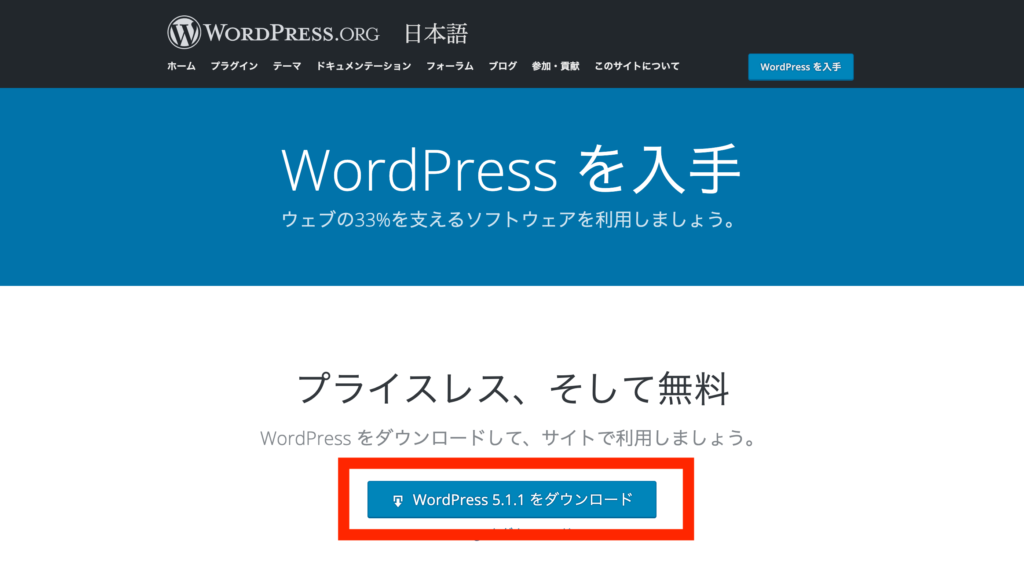
ダウンロードサイトにアクセスする
任意の場所にダウンロードする
1.ダウンロードボタンをクリック

2.任意の場所にダウンロードする
ワードプレスのサイトを設置するときは毎回使うファイルなので、わかりやすい場所に入れておくのがおすすめです。
MAMPで開発環境を作る
MAMPをインストールする
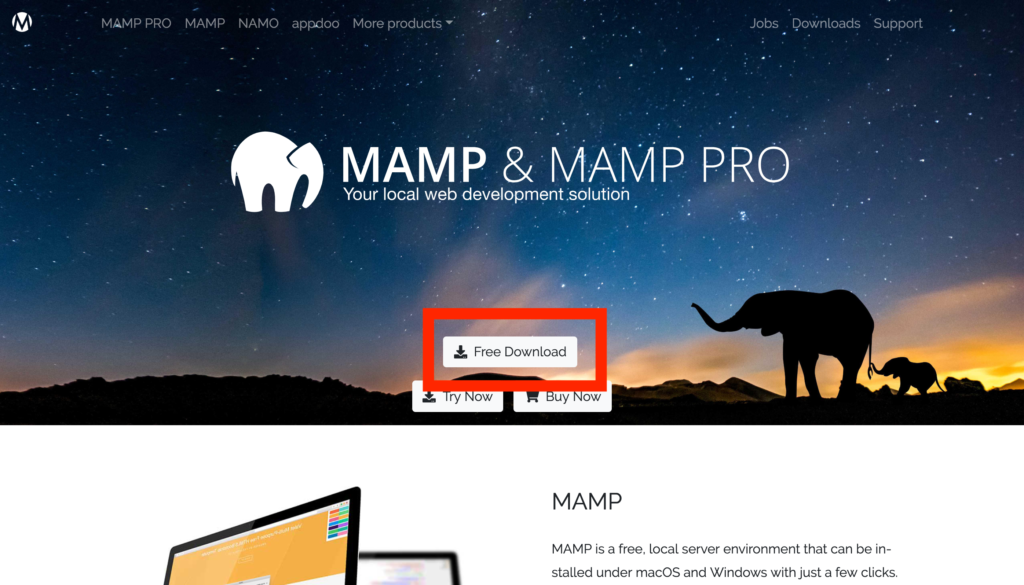
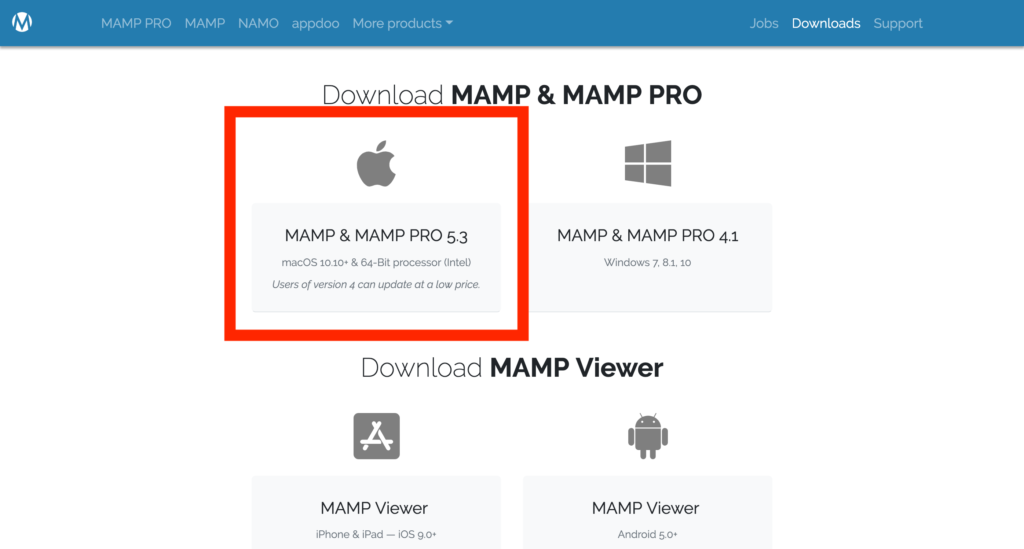
1.MAMPの公式サイトへアクセスする
2.PCにダウンロードする
- 「Free download」を選択する。

- 「Mac OS」用を選択する。(Windowsの方はWindows用を選択してください。)

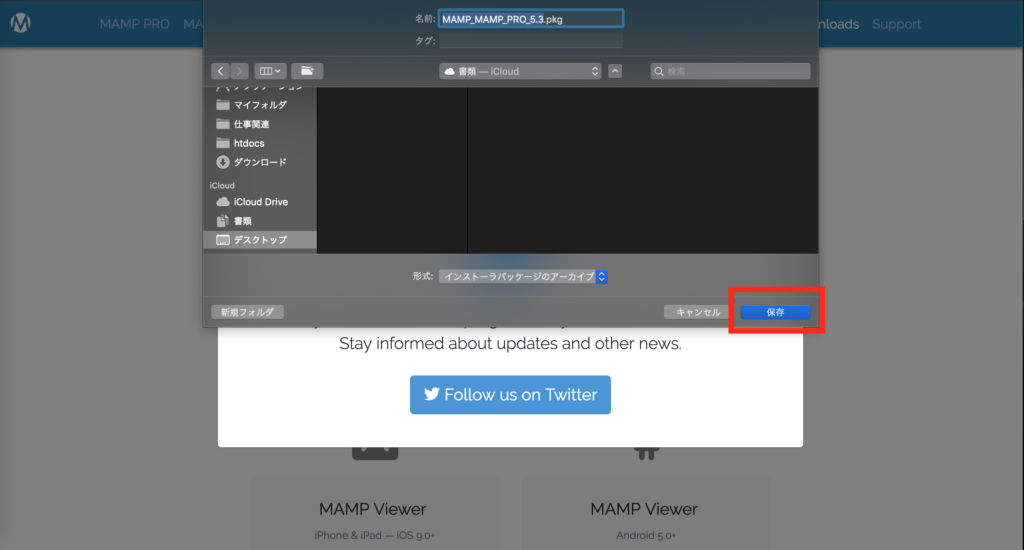
- 任意の場所にダウンロードする。

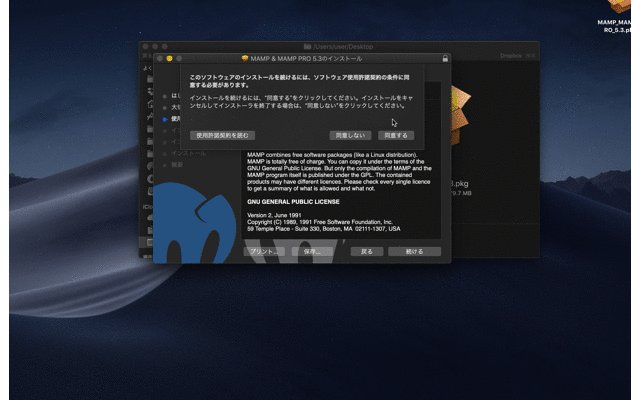
3.インストールパッケージを開く
ダウンロードしたパッケージを開き、インストールする。

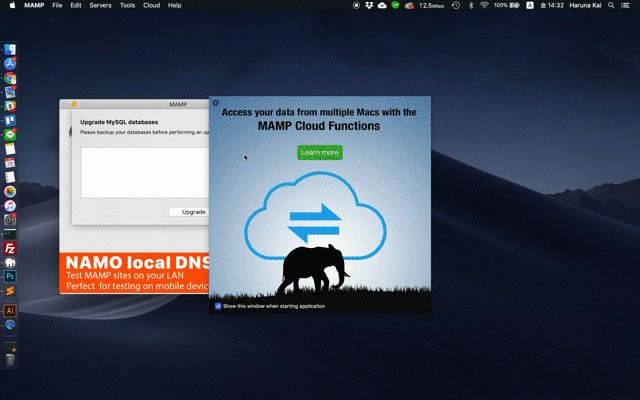
4.MAMPを起動し、設定する
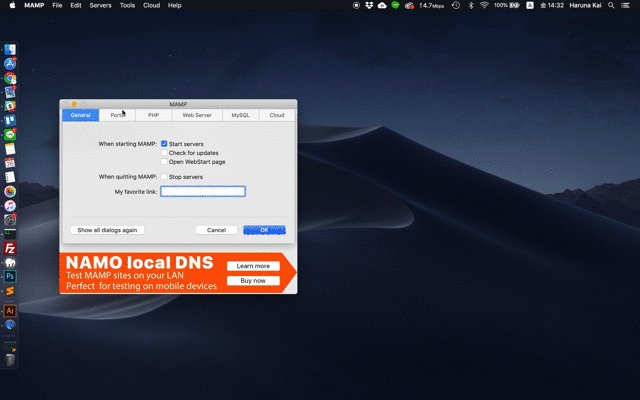
- 「MAMP」を起動し、左上のメニューバーの「MAMP」から「Preferences」を選択する。
- 「Ports」タブを選択し、「set Web & MySQL ports to 80 & 3306」を選択する。
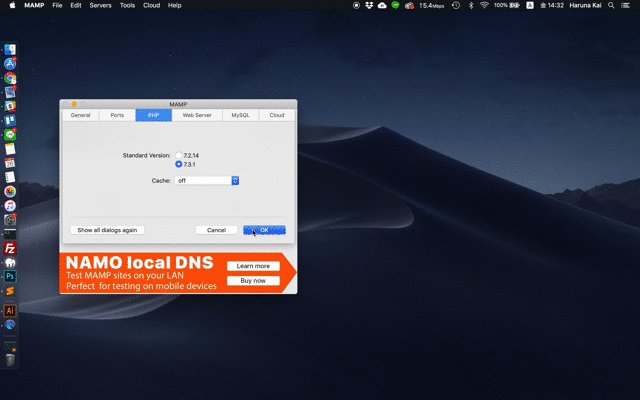
- 「PHP」タブを選択し、新しいバージョンを選択しておく。
完了したら「OK」ボタンを押して設定を閉じます。

データベースを作成する
1.phpMyAdminを開く
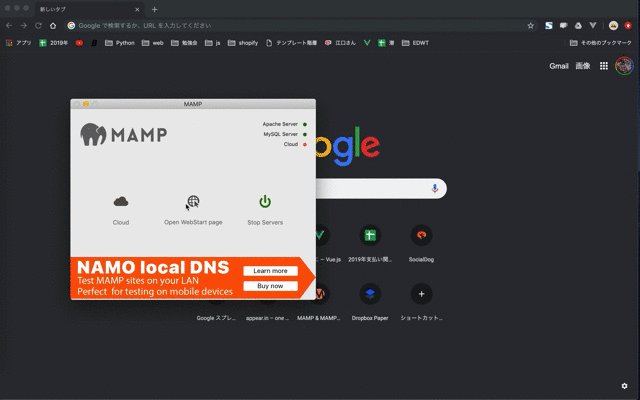
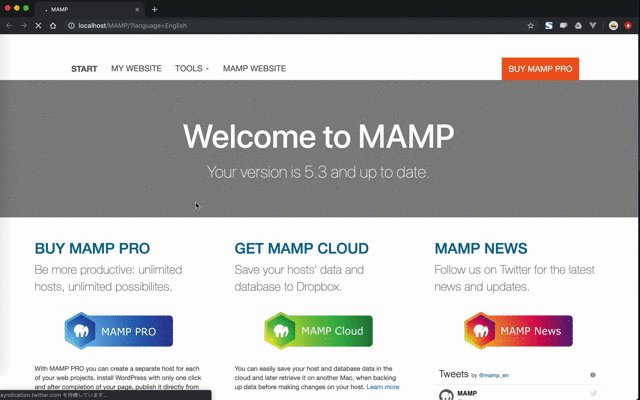
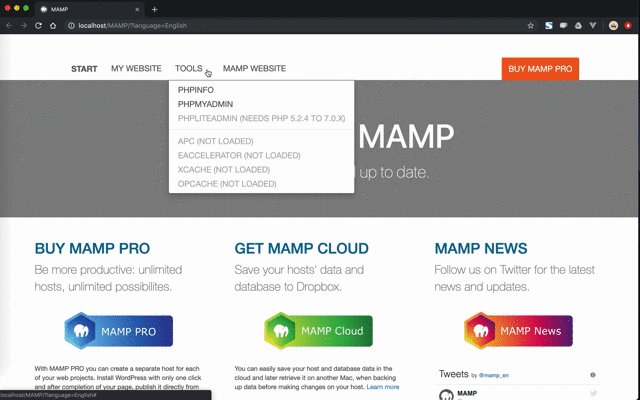
- http://localhost/MAMP/ へアクセスするか、MAMPで「Open web start page」を選択する(XAMPPの場合は「http://localhost/phpmyadmin/」で直接アクセスできます。)
- 「TOOLS」から「PHPMYADMIN」を選択する。

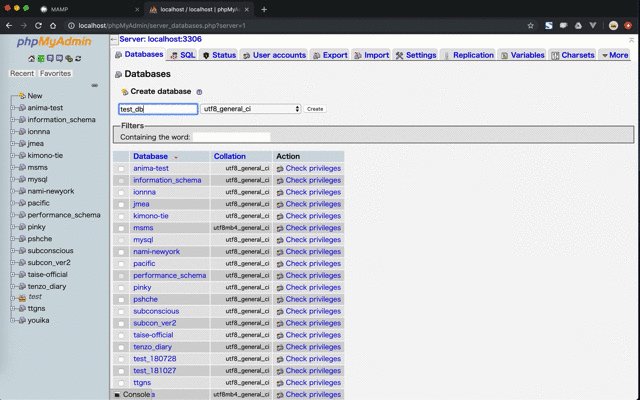
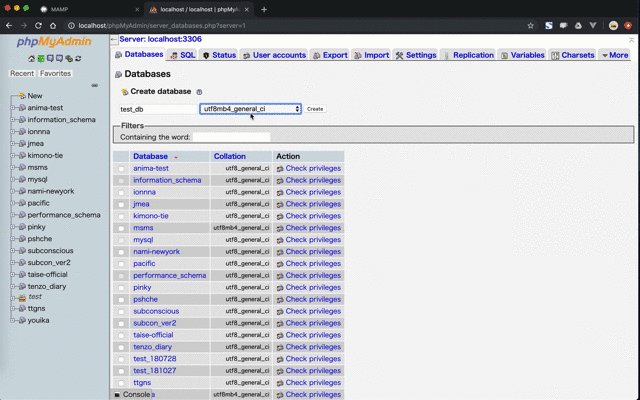
2.データベースを作る
- 左上の「New」または上のタブの「Databases」を選択する。
- 「Database name」に任意のデータベース名を入力する。(ワードプレスのインストール時に使うのでメモしておく。例:test_db)
- 文字コードは「utf8mb4_general_ci」を選択する。
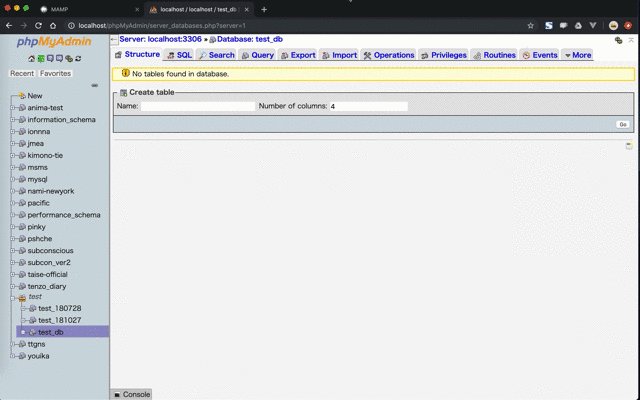
- 「create」ボタンを押す。左側のデータベース一覧に追加されたかを確認する。

ワードプレスをインストールする
1.ワードプレスのファイルをMAMPに設置する
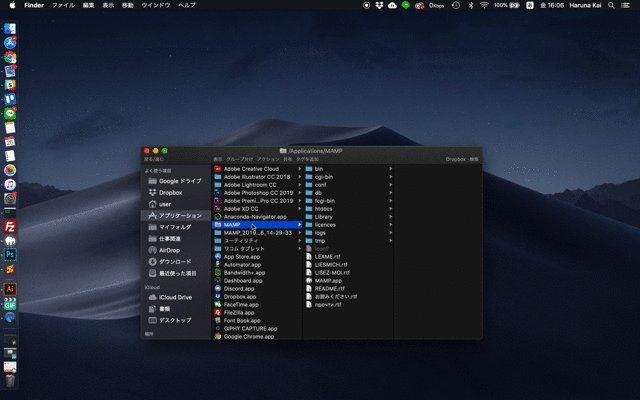
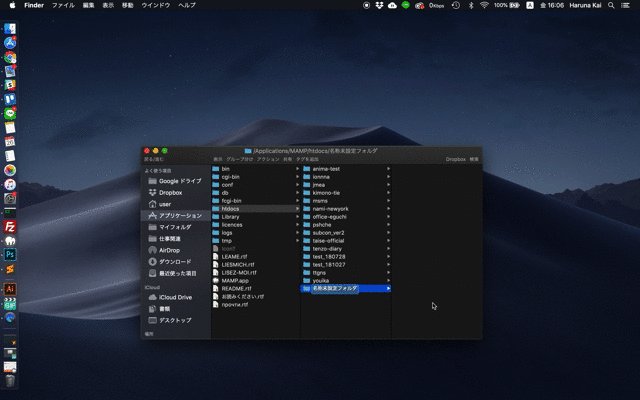
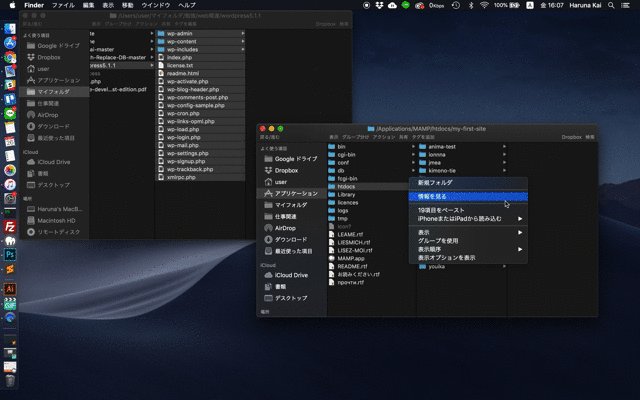
- 「Application/MAMP/thdocs」を開く(XAMPPの場合はrootディレクトリ直下にあるXAMPP/htdocsを開く)
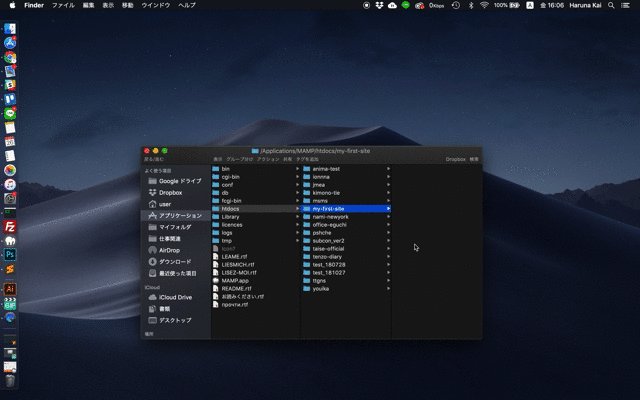
- 任意の名前でフォルダを作る(この名前でサイトにアクセスします。例:my-first-site)

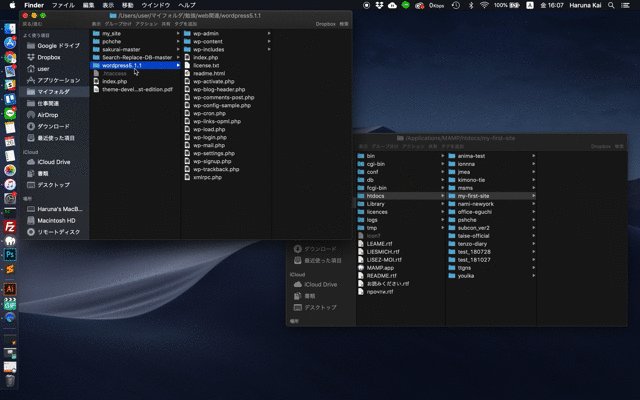
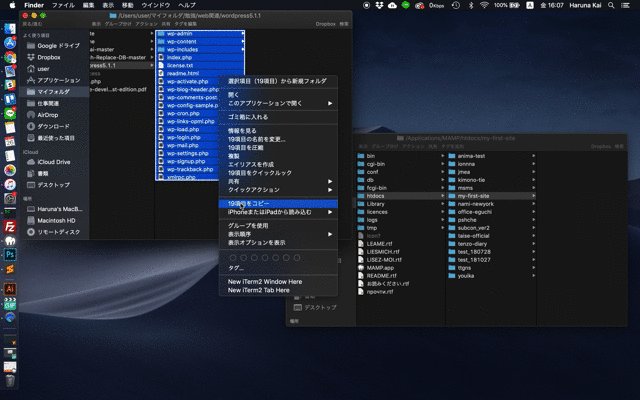
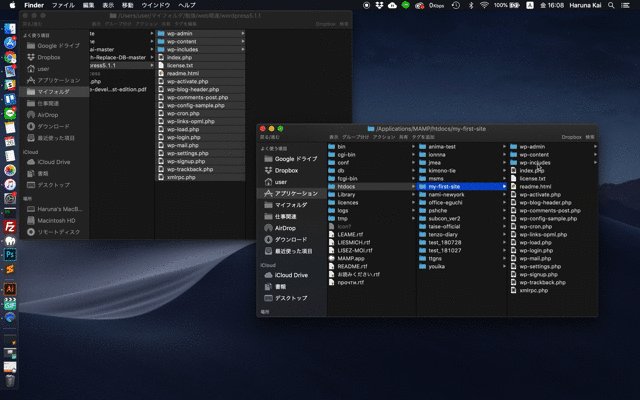
- 作成したフォルダの中に、最初にダウンロードしたwordpressの中身をコピペする。

2.ワードプレスをインストールする
- MAMP(XAMPP)のサーバーを起動させる
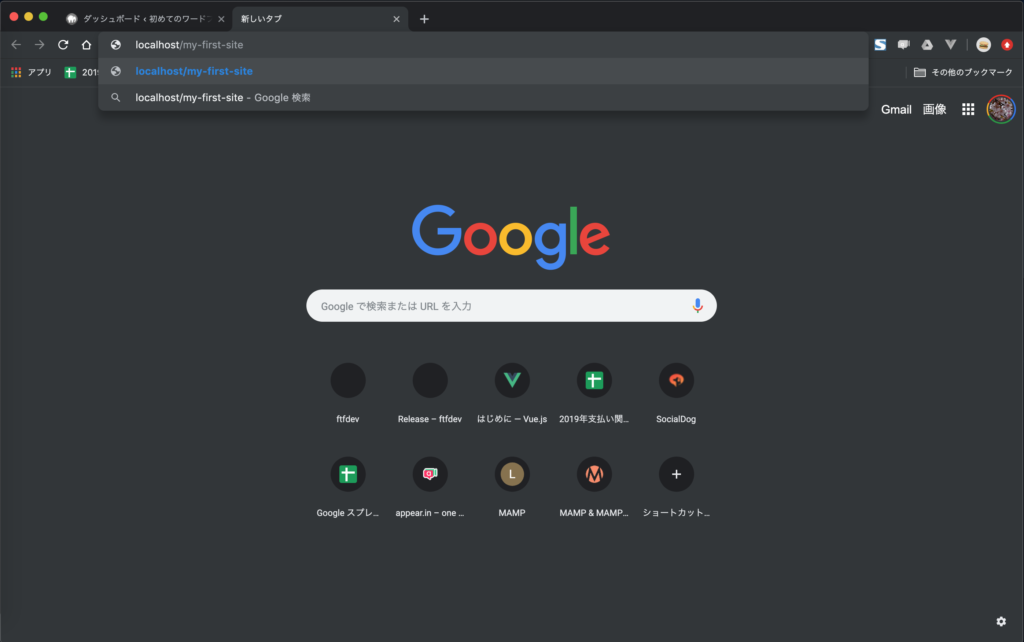
- ブラウザで「localhost/作成したフォルダ名(例ではmy-first-site)」にアクセスする

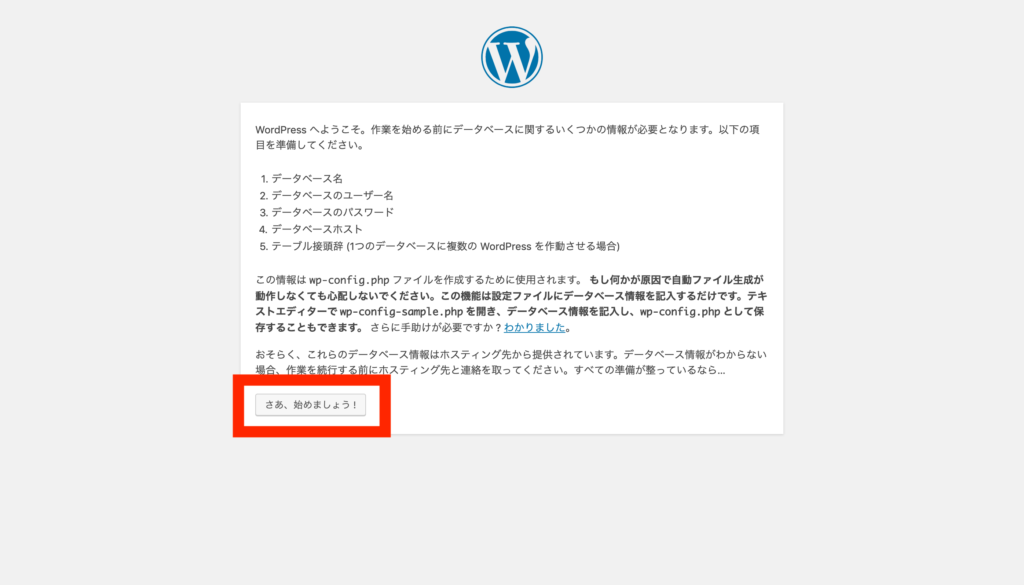
- 「さあ、始めましょう!」をクリック

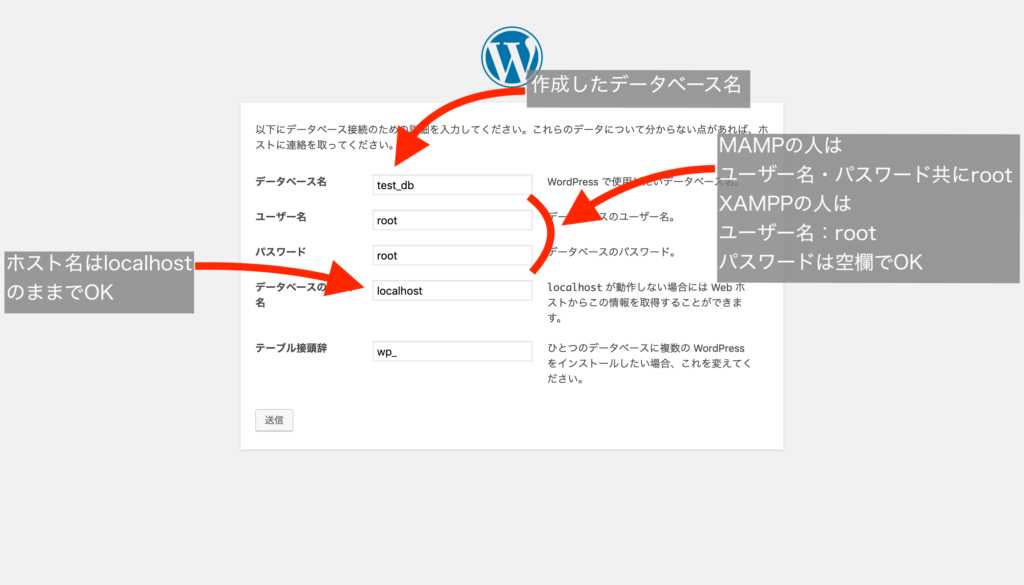
- 作成したデータベース名(例では「test_db」)、ユーザー名、パスワードなどを入力する。

- 「インストール実行」をクリック

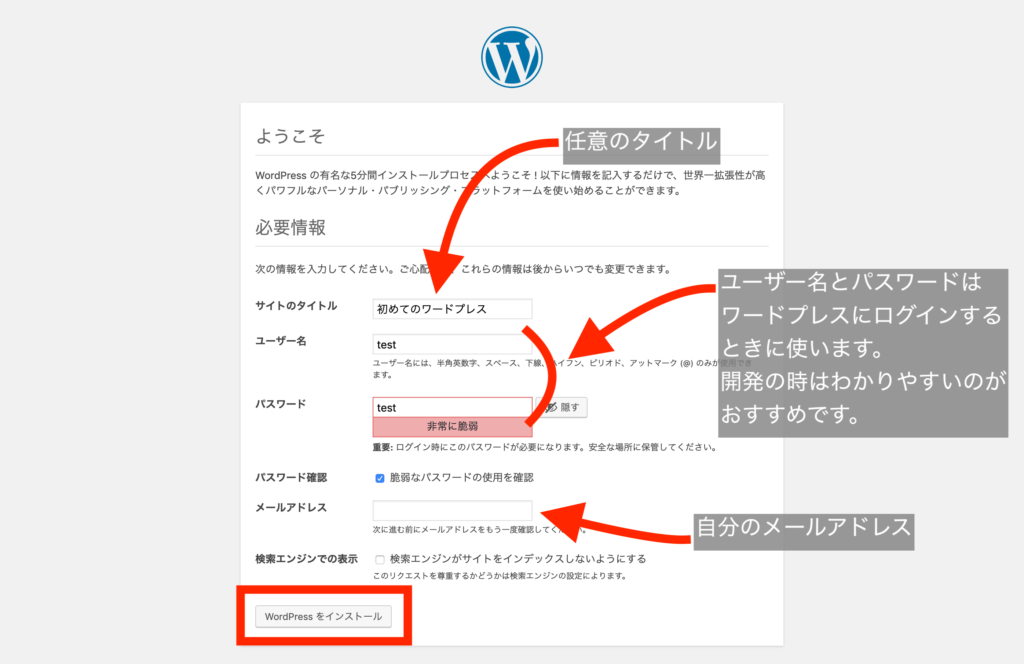
- サイトのタイトルを入力する
- ワードプレスにログインするためのユーザー名、パスワードを決める
- 自分のメールアドレスを入力する
- 「Wordpressをインストール」をクリック

これでワードプレスのインストールは完了です。
自分のサイトを確認する
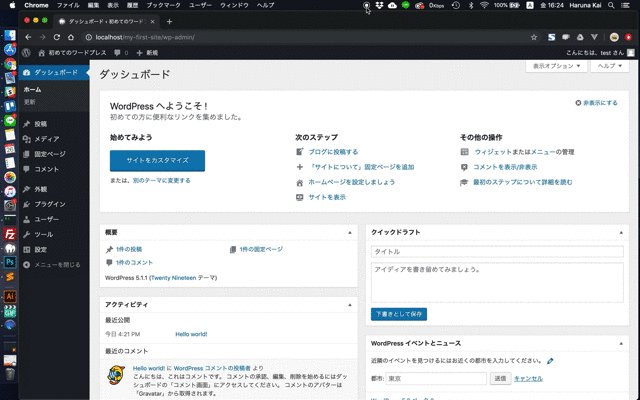
1.管理画面にログインする
- インストール直後なら「ログイン」をクリック(インストール以降に管理画面へログインする場合は「localhost/フォルダ名/wp-admin」にアクセスする)

- インストールする時に決めたユーザー名、パスワードでログインする

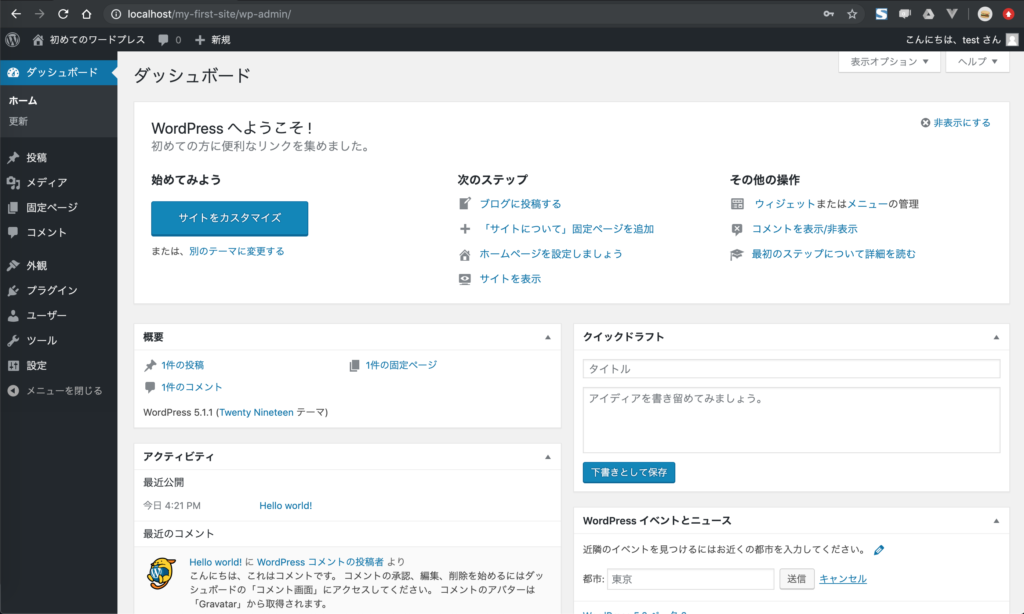
ログインすると下のような画面になります。

2.情報をまとめる
データベースの情報とワードプレスのログイン情報をまとめる癖をつけましょう。今回の例では、
初めてのワードプレス(my-first-site)
<データベース情報>
- データベース名:test_db
- ユーザー名:root
- パスワード:root
<ワードプレスログイン情報>
- ユーザー名:test
- パスワード:testこのようにまとめられます。サイトが増える毎にデータベースやログイン情報も増えますので、きちんと整理して開発効率を高めましょう。
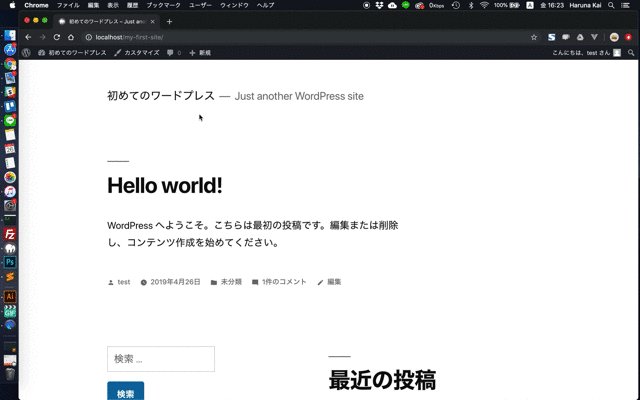
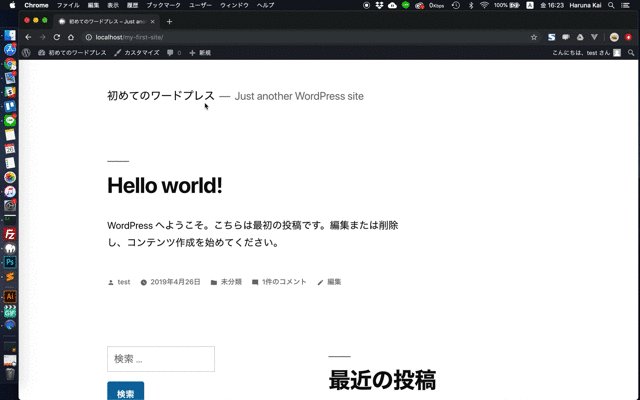
3.サイトの見た目を確認してみる
管理画面の左上にあるサイトタイトルをホバーすると、「サイトを表示」という項目が現れるのでそれをクリックする。サイトから管理画面に戻る場合はまた左上のサイトタイトルをホバーすると「ダッシュボード」という項目があるのでそれをクリックする。

これでワードプレスの設置が完了しました。「外観」→「テーマ」から好きなテーマを選んで変えたりしてみてください。
次回は既存のテンプレートを親として、子テーマを作成しカスタマイズする方法を書きますので、気になる方は続きをお待ちください。