「JavaScriptで簡単に思い通りのアニメーションを実装してみたい!」という方のために、
今日はJavaScriptで簡単にアニメーションができる「anime.js」をご紹介します。
簡単なアニメーションはtransitionやanimationなどのCSSアニメーションやjQueryほとんど実装できてしまいます。
ですが、もっと手軽にリアルな動きや細かい動きを表現したい時、痒いところに手が届くのがanime.jsです。
インストール方法
npm/bowerでインストール
npmの場合は、
$ npm install animejs
bowerの場合は、
$ bower install animejsでインストールできます。
そして、jsファイルを読み込みます。
import anime from 'animejs'公式githubからインストール
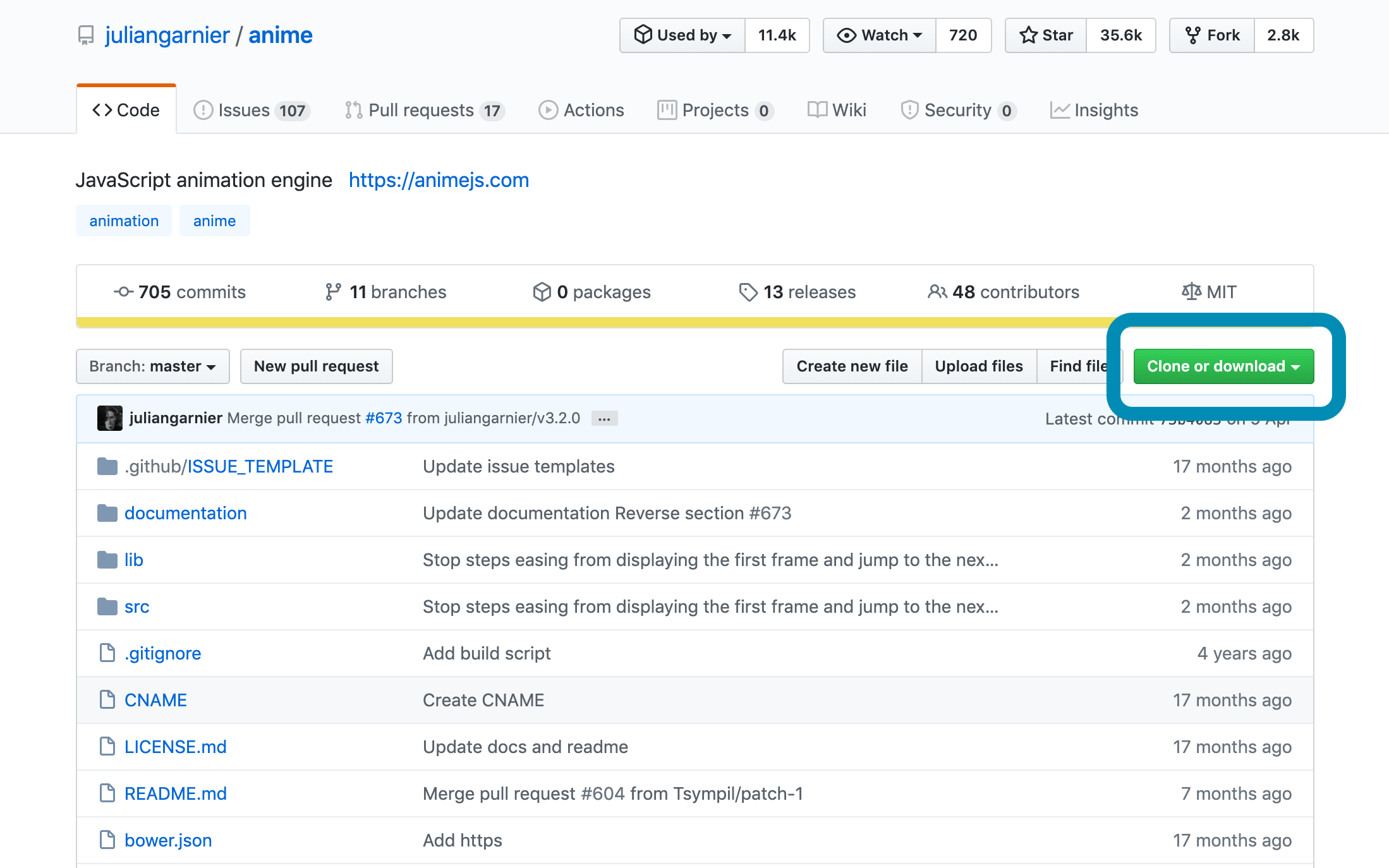
公式のgithubページに行き、右上のClone or downloadを選択します。
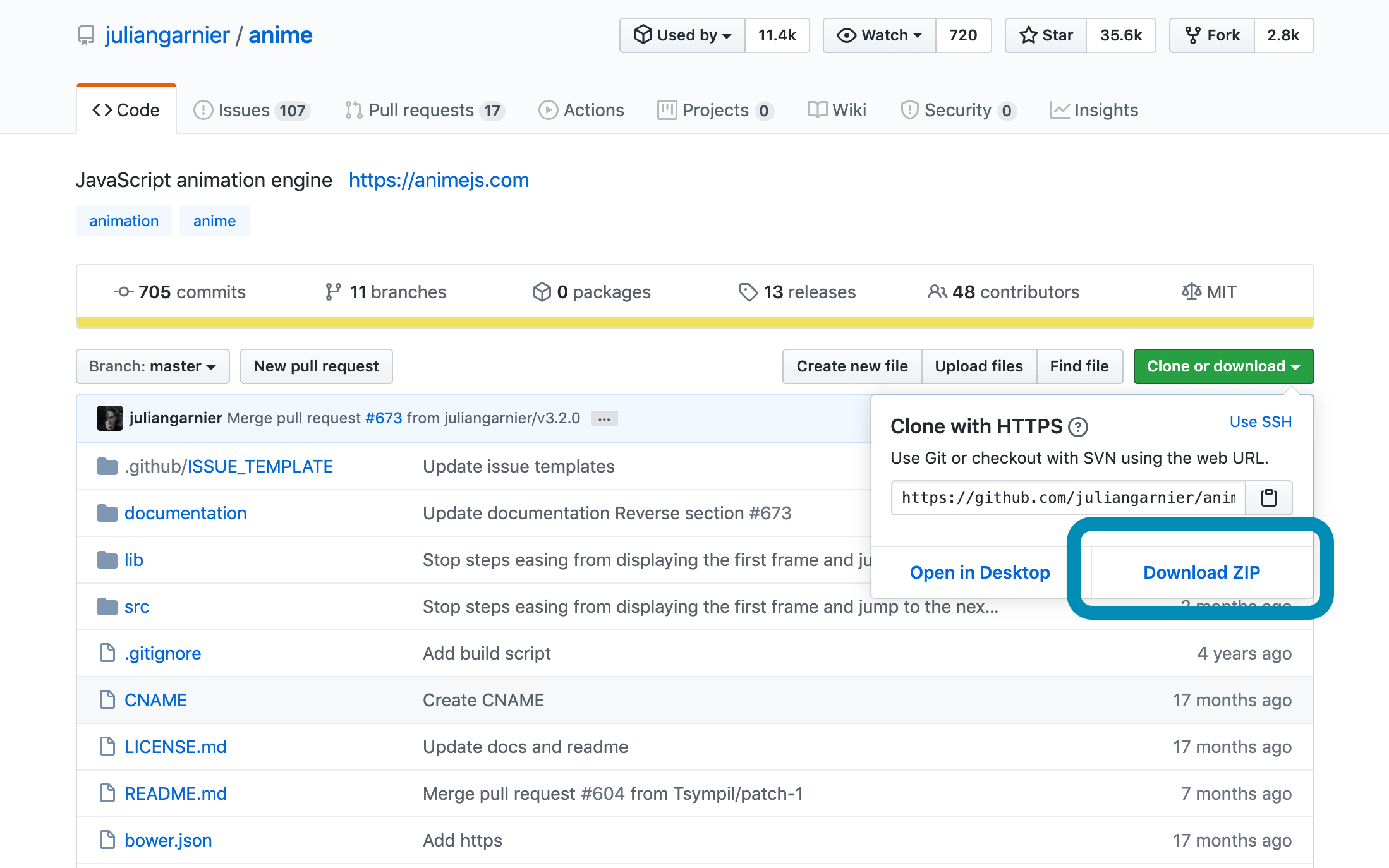
右のDownload ZIPを選択します。
ダウンロードしたファイルを解凍し、テーマディレクトリにanime.min.jsを入れます。
anime.min.jsをテーマファイル内で読み込めばOKです。
anime.jsの使い方
アニメーションの基本設定
こちらはピンクの四角が200px右に移動するサンプルです。右下のRERUNをクリックすると何度でも確認できます。
サンプル1
実際に見てもらうとわかりますが、ただ右に移動するだけでなくデフォルトでも滑らかなアニメーションをしてくれます。右側に到着した時、少し大きく右に飛び出た後左に戻るような動きをして、バネのような自然な動きに見せてくれています。
もう1つ見てみましょう。
こちらはピンクの四角が「2秒かけて」「一回転」し「面積が1/2に縮小」、さらに「200px右に移動」を同時にするサンプルです。
サンプル2
JavaScriptのコードを見ていきましょう。
コード内に簡単に説明を書いていますが、anime.jsでは簡単にプロパティを指定してアニメーションを作ることができます。
プロパティは他にもあります。
アニメーションのループ・再生方向の設定
loop: trueを指定するだけで、無限ループにすることができます。また、loop: 3のように数字を指定するとその回数分だけループを繰り返します。例を見てみましょう。
サンプル3
direction: 'alternate'を指定するとアニメーションが終わったあと巻き戻しのように逆再生されます。direction: 'reverse'を指定すると逆再生の部分のみを再生します。
サンプル4
複数の要素のアニメーションを順番に設定
まず、要素がいくつもある場合、それら全てにアニメーションをつけてみます。
サンプル5
次に、アニメーションは同時に開始するけどアニメーションにかける時間を0.5秒ずつずらしてみます。
サンプル6
JavaScriptのコードの、
という部分で時間をずらしています。一番上の四角は1.5秒、真ん中は2.0秒、一番下は2.5秒かけてアニメーションするような関数をdurationプロパティに指定することで簡単にずらすことができます。
次に、順番にアニメーションが開始するようにしてみます。
サンプル7timelineというのを用いて、順番にアニメーションをさせています。offsetというプロパティで、どのくらいずらすかを指定できます。
アニメーション完了時の動作設定
アニメーションが終了した時に文字を表示したい!などという時に使えるのが、finishedです。
まずはサンプルを見てみましょう。
サンプル8
アニメーションが終わった後に、「アニメーション終了!」という文字が現れました。
JavaScriptのコードはこちらです。
アニメーションのタイミング・進行割合
anime.jsでは25種類のタイミングが用意されています。以下にサンプルを用意しました。
linear・easeIn系
easeOut系
easeInOut系
ちなみに、全部比べると結構違います。
バネ感の強さ
要素が移動した時、バネのように止まると前述したと思います。そのバネの強さを決めるelasticityというプロパティもあり、0~1000で指定できます。弱ければあまり揺れないし、強ければ動きも早くて揺れも多くなります。11段階に分けて比べてみたのでご覧ください。
サンプル9
サンプル
公式のドキュメントに、基本的なサンプルが載っています。
いくつか参考になりそうなものをピックアップしましたので、コピペやアレンジして使ってみてください。
サンプル10
サンプル11
こちらはパズルを連想させるような動きをするアニメーションです。背景に線を引けば、あみだくじを表現することもできそうです。
サンプル12
こちらはそれぞれの位置は決まっていますが、それ以外の大きさや回転数、角度や遅延時間などはランダムで生成するのでRERUNで何度も見ていると微妙に違っているのが面白いです。
サンプル13
こちらは左右へ移動する時にリアリティを持たせるために幅が四倍に伸びています。よく見ないとわかりませんが、こういう細かいところで自然なアニメーションは作られているのだと改めて気づかされます。
サンプル14
こちらはCSSで上下中央揃えにしているので、右に移動した時に中央から上下に伸びています。中央揃えにしない場合、上部が固定された状態で上から下に伸びるような動きになります。
さいごに
anime.jsの一部をお見せしましたが、いかがだったでしょうか。他にもローディングに使えるアニメーションや、遊び心満載のアニメーションも多数あるので、一度公式サイトを見てみてください。
anime.jsで簡単に美しいアニメーションを実現してみてください!
