flexboxとはフレキシブルなレイアウトを垂直方向・水平方向どちらも実現できる便利なcssです。便利なcssほど対応していないブラウザが多かったりしますが、flexboxは現在ほとんどのブラウザで対応しており、今後も多く使われていくと思います。そんなflexboxを使えば簡単に横並びレイアウトやレスポンシブ対応が可能になるので、皆さん是非マスターしてください。
flexboxの基本的な使い方
flexboxはflexコンテナー(親要素)の中にflexアイテム(子要素)を並べて使います。
例えば親要素「flex-container」クラスのdivの中に、子要素「flex-item」クラスのdivが5つあるとします。
<div class="flex-container">
<div class="flex-item">item1</div>
<div class="flex-item">item2</div>
<div class="flex-item">item3</div>
<div class="flex-item">item4</div>
<div class="flex-item">item5</div>
</div>
このままだと子要素は縦に並びますよね。そこで親要素にdisplay: flex;を指定します。
.flex-container {
display: flex;
}
これだけでもう横並びになります。インライン要素に使うのであればdisplay: inline-flex;を指定します。
細かいflexアイテムの並び方プロパティで指定できます。flexコンテナー(親要素)とflexアイテム(子要素)に分けて詳しく見ていきましょう。
flexコンテナー(親要素)に指定できるプロパティ
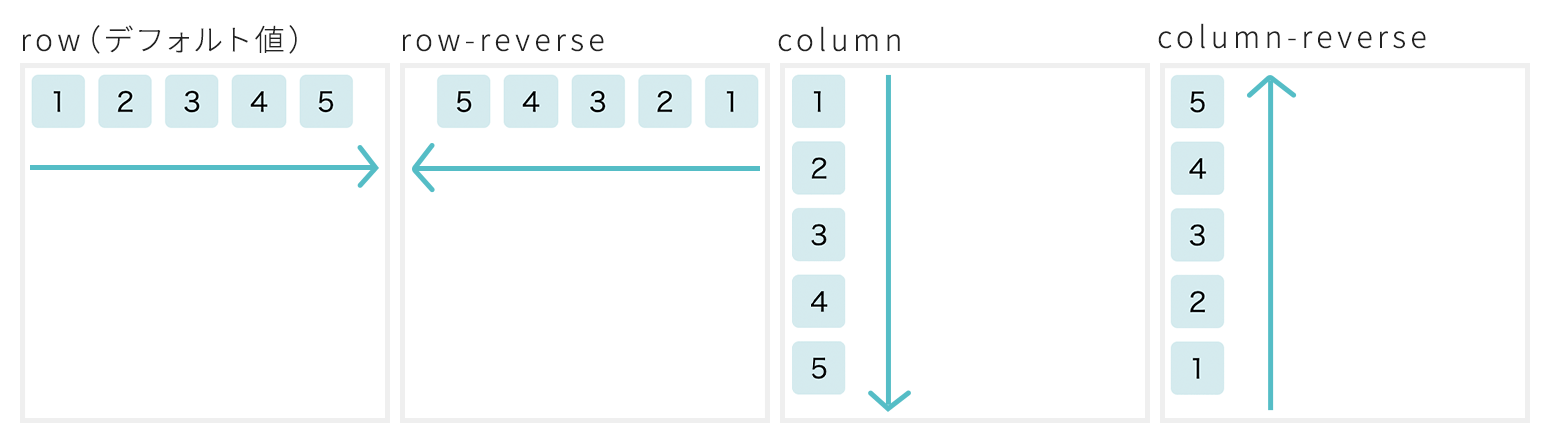
flex-direction:子要素の並ぶ方向
子要素をどの方向に並べるのかを指定するプロパティです。横並びと縦並びを指定できます。
flex-directionで指定できる値
- row(デフォルト値):左から右への水平方向
- row-reverse:右から左への水平方向
- column:上から下への垂直方向
- column-reverse:下から上への垂直方向

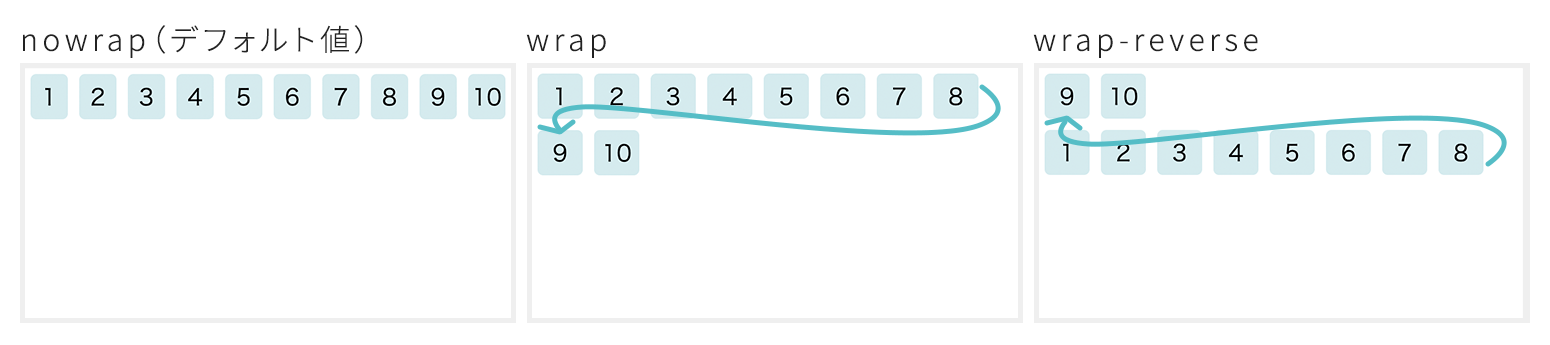
flex-wrap:子要素の折り返し
子要素をコンテナー内で折り返すかどうかを指定するプロパティです。デフォルトでは1行に並んでいますが、wrapwを指定すると親要素の幅をはみ出た場合に折り返され複数行に並びます。
flex-wrapで指定できる値
- nowrap(デフォルト値):折り返さず、一行に並べる
- wrap:コンテナーからはみ出た要素を折り返し、上から下に複数行で並べる
- wrap-reverse:コンテナーからはみ出た要素を折り返し、下から上に複数行で並べる

flex-flow:flex-directionとflex-wrapを合わせて指定
子要素の並ぶ方向とコンテナー内で折り返すかどうかを合わせて指定するプロパティです。デフォルト値はそれぞれのデフォルト値を組み合わせた row nowrapになっています。
flex-flowで指定できる値
- デフォルトはrow nowrap
- flex-directionとflex-wrapの値をスペースで区切って指定する
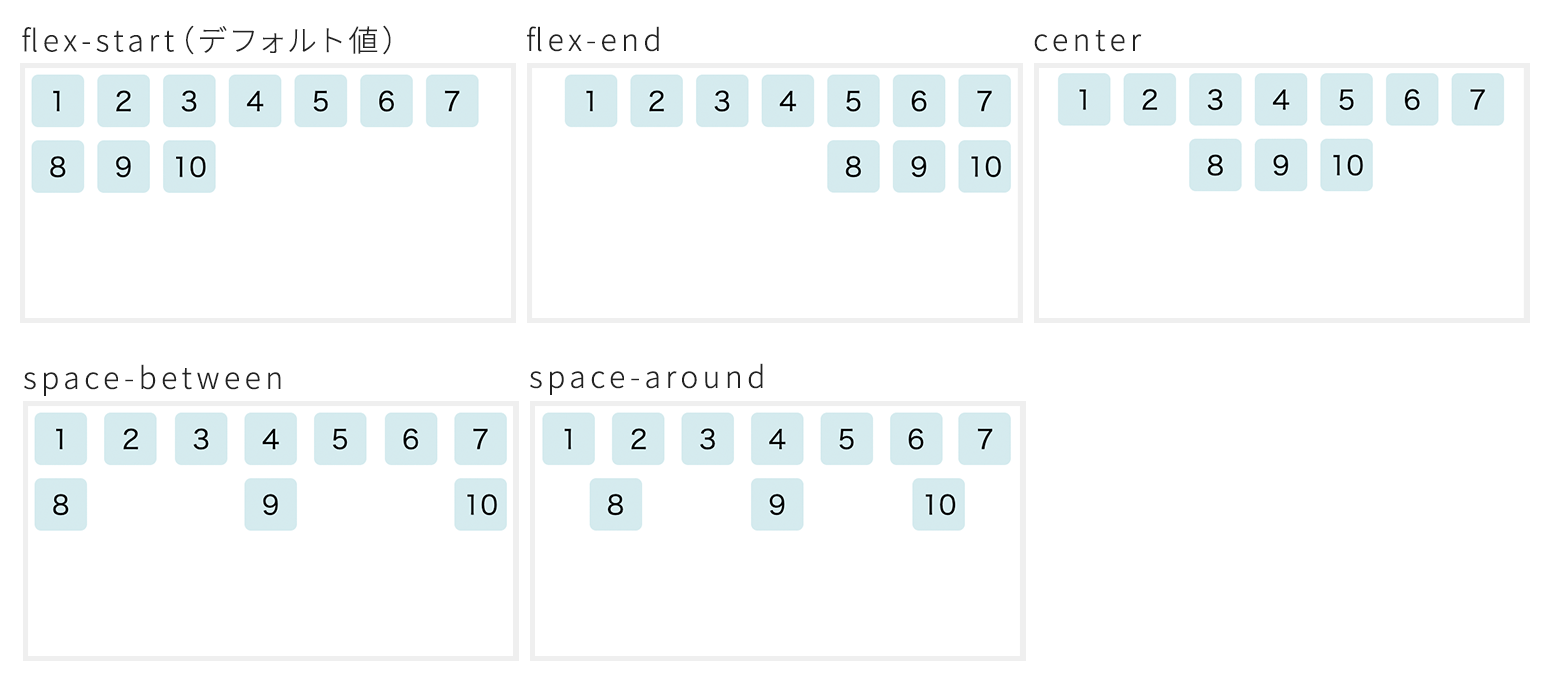
justify-content:子要素の水平方向の揃え方
子要素の水平方向の揃え方を指定するプロパティです。
justify-contentで指定できる値
- flex-start(デフォルト値):頭揃えで配置する
- flex-end:後ろ揃えで配置する
- center:中央揃えで配置する
- space-between:行の最初と最後の子要素を両端に配置し、他の要素を均等に並べて配置する
- space-around:行の全ての子要素を均等に並べて配置する

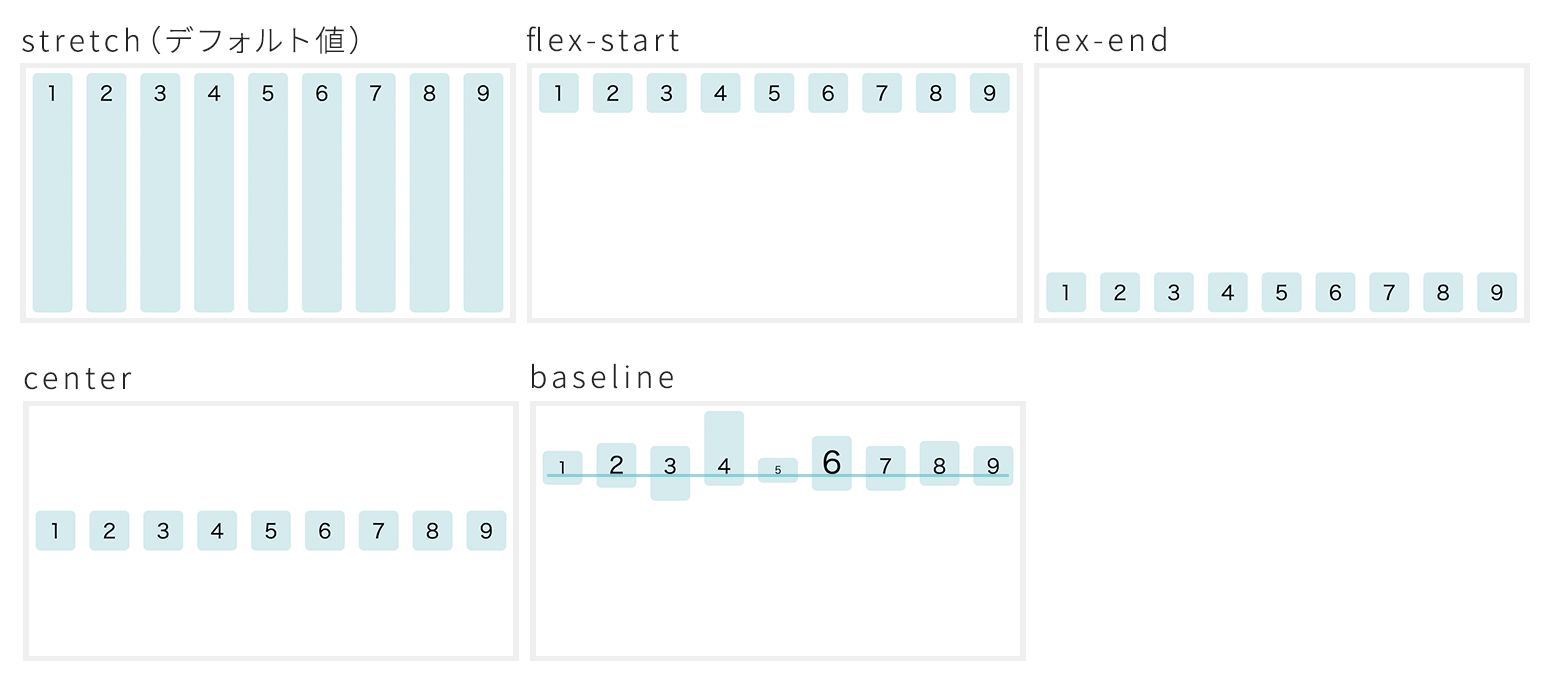
align-items:子要素の垂直方向の揃え方
子要素の垂直方向の揃え方を指定するプロパティです。
align-itemsで指定できる値
- stretch(デフォルト値):コンテナーの高さに合わせて子要素を広げて配置
- flex-start:上揃えで配置する
- flex-end:下揃えで配置する
- center:中央揃えで配置する
- baseline:ベースラインで揃えて配置する

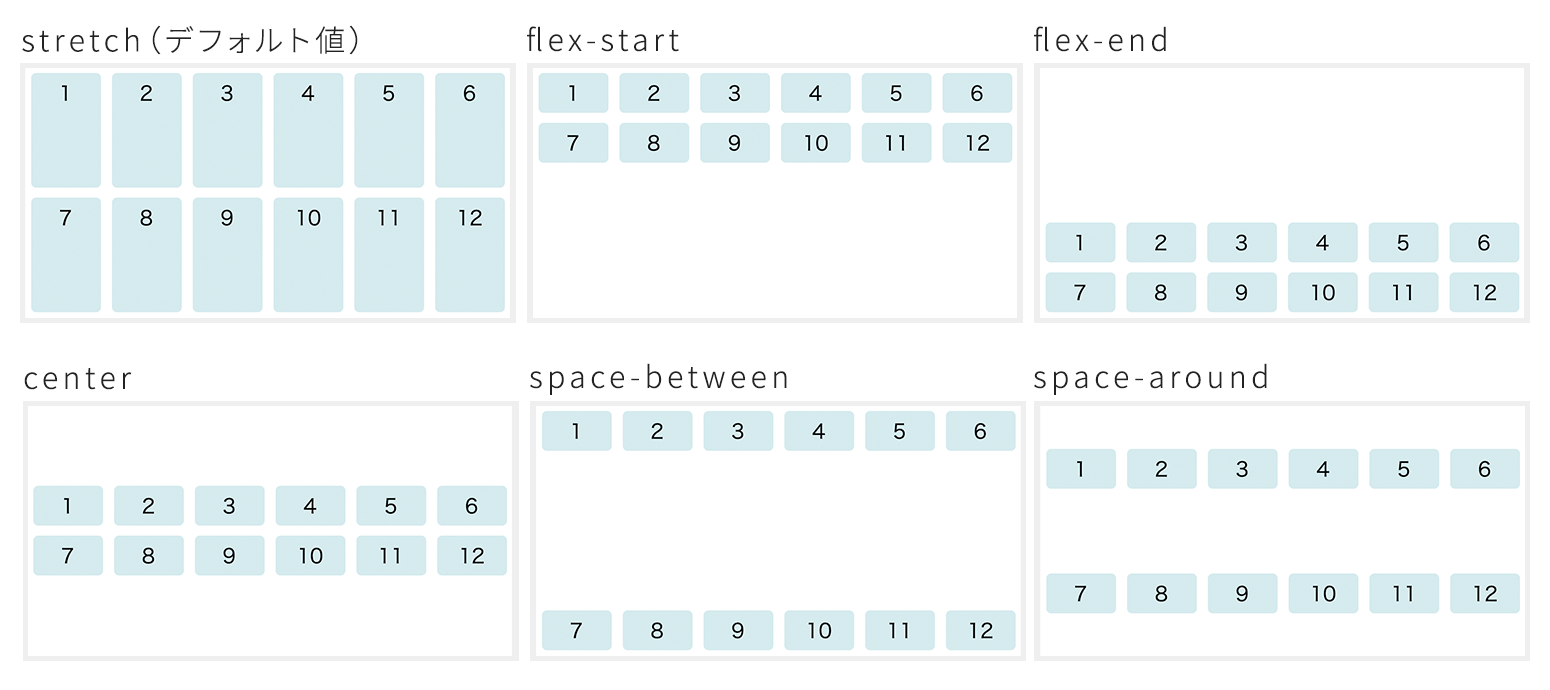
align-content:複数行の時の揃え方
子要素が複数行になった時の行の揃え方を指定するプロパティです。
align-contentで指定できる値
- stretch(デフォルト値):コンテナーの高さに合わせて子要素を広げて配置
- flex-start:上揃えで配置する
- flex-end:下揃えで配置する
- center:中央揃えで配置する
- space-between:行の最初と最後を両端に配置し、他の行を均等に並べて配置する
- space-around:全ての行を均等に並べて配置する

flexアイテム(子要素)に指定できるプロパティ
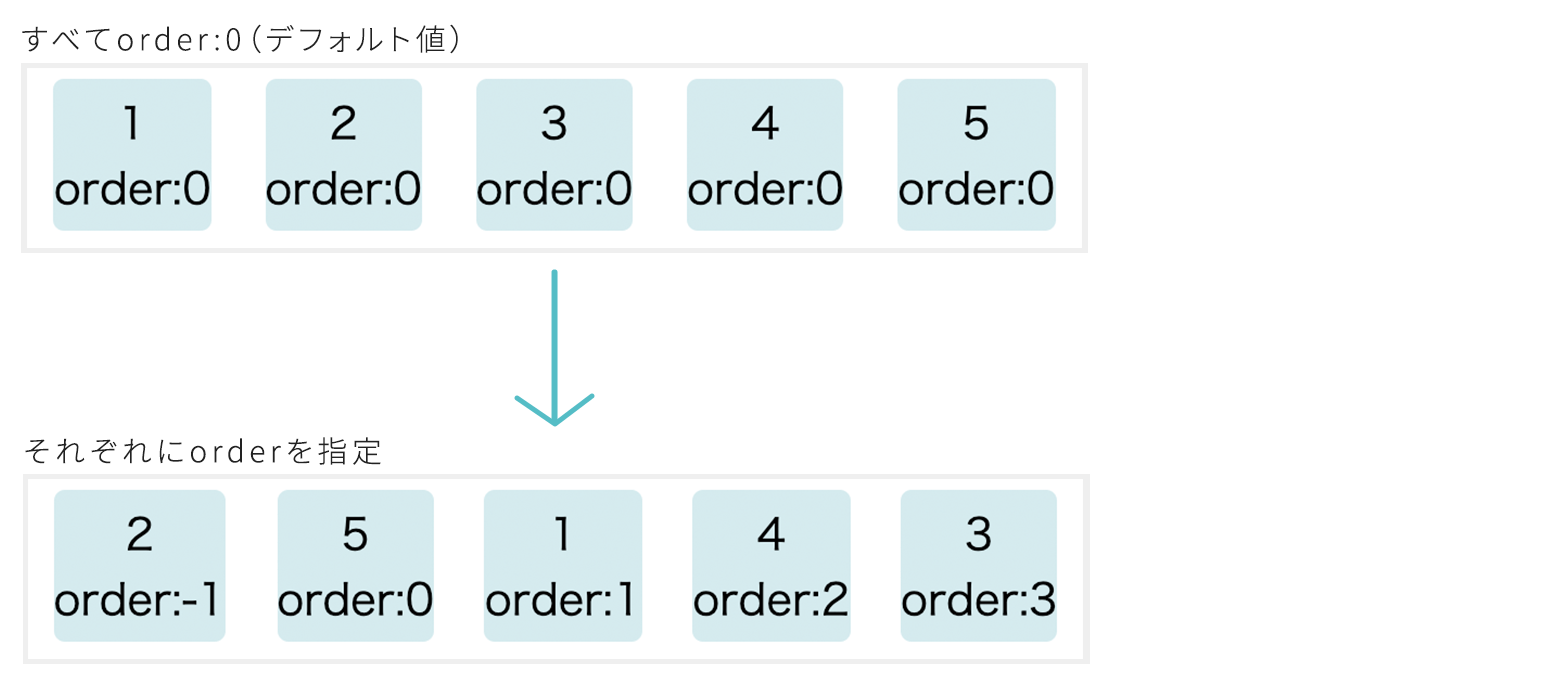
order:順序の指定
子要素自身の並ぶ順序を指定できます。普通はhtmlのコードの順に並びますが、orderを指定することで自由に
orderで指定できる値
- デフォルト値は0で、指定できるのは整数のみ
.item1 { order: 1; }
.item2 { order: -1; }
.item3 { order: 3; }
.item4 { order: 2; }
.item5 { order: 0; }

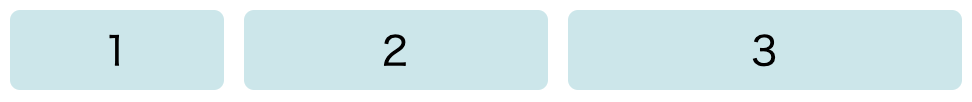
flex-grow:子要素の伸び率
コンテナー内に余白がある場合に、その子要素が他の子要素に対してどのくらい大きくなるかを指定できます。
flex-baisで指定できる値
- デフォルト値は0で、小数点を含む0以上の数値を指定できます
.item1 { flex-grow: 3; }
.item2 { flex-grow: 2; }
.item3 { flex-grow: 1; }
flex-shrink:子要素の縮み率
コンテナー内に余白がなく子要素が入りきらない場合に、その子要素が他の子要素に対してどのくらい小さくなるかを指定できます。
flex-baisで指定できる値
- デフォルト値は1で、小数点を含む0以上の数値を指定できます
.item1 { flex-shrink: 3; }
.item2 { flex-shrink: 2; }
.item3 { flex-shrink: 1; }
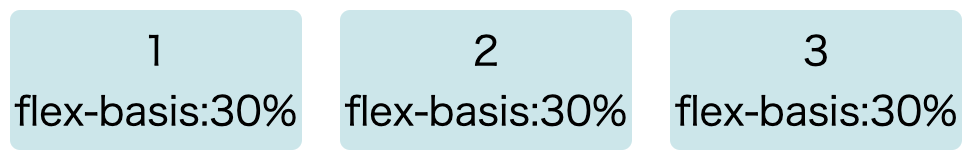
flex-basis:子要素の幅の指定
子要素自身の幅を指定できます。あくまでベースの幅なので、親要素がflex-wrap:nowrap;の場合などは子要素がflex-basisで指定した幅より小さくなることもあります。
flex-baisで指定できる値
- デフォルト値はautoで、要素の幅や高さの指定と同じで%やpxで指定できます
.flex-item { flex-basis: 30%; }
flex:flex-grow、flex-shrink、flex-basisを合わせて指定
子要素自身を他の子要素に対してどのくらい大きくなるのか、小さくなるのか、基本の幅を幾つにするのかを合わせて指定するプロパティです。デフォルト値はそれぞれのデフォルト値を組み合わせた 0 1 autoになっています。
flex-baisで指定できる値
- デフォルト値は0 1 auto
- flex-grow、flex-shrink、flex-basisの値をスペースで区切って指定する
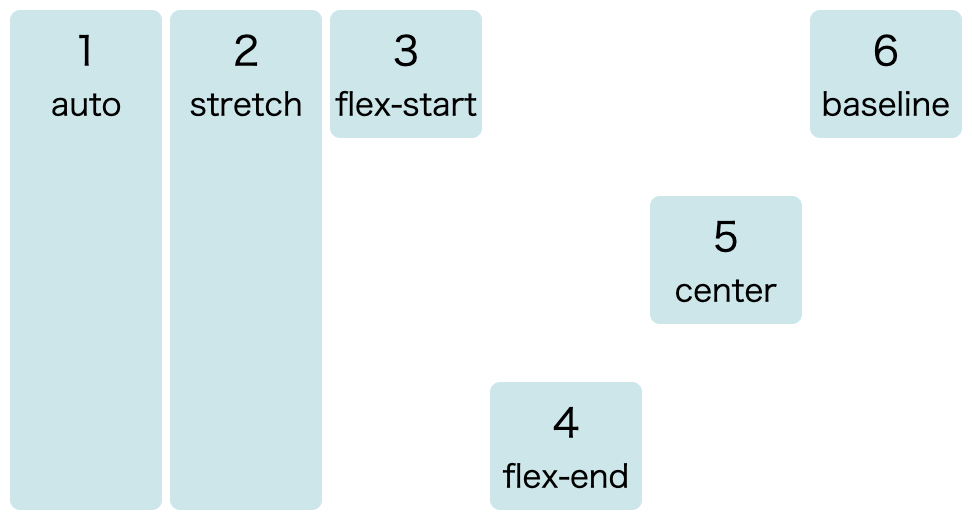
align-self:子要素自身の垂直方向の揃え方
子要素自身をコンテナー内で垂直方向をどのように揃えるかを指定するプロパティです。コンテナーに指定するalign-itemsと機能は同じですが、align-selfの方が優先的に適用されます。
align-selfで指定できる値
- auto(デフォルト値):コンテナーのalign-itemsを元にする
- stretch:コンテナーの高さに合わせて子要素を広げて配置
- flex-start:上揃えで配置する
- flex-end:下揃えで配置する
- center:中央揃えで配置する
- baseline:ベースラインで揃えて配置する
/* 親要素のalign-itemがデフォルトの場合 */
.item1 { align-self: auto; }
.item2 { align-self: stretch; }
.item3 { align-self: flex-start; }
.item4 { align-self: flex-end; }
.item5 { align-self: center; }
.item6 { align-self: baseline; }
さいごに
いかがだったでしょうか。Flexboxは使いこなせるようになればかなり便利です。
Flexboxに出会うまではfloatで横並びにしていましたが、下の要素に影響が出てしまったりいちいちclearするのが面倒だったり…経験ある方は少なくないかと思います(笑)
みなさんもぜひFlexbox使ってください。